Самая горячая тенденция в области искусственного интеллекта сейчас — это генеративный ИИ, который может создать целое эссе или реалистичные изображения из простой текстовой подсказки. Теперь вы также можете использовать эту технологию для создания веб-сайта.
Простые в использовании конструкторы веб-сайтов, не требующие написания кода, теперь стали обычным явлением, но эти платформы на основе искусственного интеллекта позволяют еще проще оставить свой след в Интернете. Они позволяют вам пропустить перетаскивание и превратить краткий план того, как вы хотите, чтобы ваш сайт выглядел во что-то полностью функциональное.
Для целей этого руководства мы используем Фреймер, один из лучших конструкторов сайтов на основе ИИ, которые мы когда-либо встречали. Платформа также предоставляет услуги хостинга, и ее можно бесплатно использовать для сайтов с пропускной способностью до 1 ГБ и 1000 посетителей в месяц, но вы можете заплатить за подписку (начиная с 5 долларов в месяц), чтобы снять эти ограничения.
Ищите другие подобные веб-инструменты AI. Возможно, в будущем появятся новые и лучшие, наряду с уже существующими сервисами создания веб-сайтов, добавляющими собственные инструменты искусственного интеллекта.
Создание сгенерированного ИИ веб-сайта с подсказкой
Отправляйтесь во Framer, чтобы получить бесплатную учетную запись. Как только вы доберетесь до нужного интерфейса Framer, вы увидите Начните с ИИ Кнопка прямо посередине экрана — нажмите ее, чтобы начать создание сайта.
Чем больше деталей вы предоставите в появившемся окне подсказки, тем лучших результатов вы получите. Если вы подождете несколько секунд, прежде чем вводить подсказку, вы увидите на экране несколько примеров, которые будут полезны для информирования ваших собственных: Включите название и цель сайта, стиль, который вы хотите (например, «игривый» или «профессиональный»), а также различные элементы, которые должен включать сайт (например, портфолио или форма регистрации).
Когда вы вводите приглашение, вы увидите индикатор выполнения в нижней части поля ввода, который убедится, что вы ввели достаточно данных для создания страницы. Постарайтесь, чтобы он был полностью заполнен, прежде чем перестанете печатать, и если вы хотите предоставить еще больше информации, вы можете продолжать печатать. Когда закончите, нажмите Начинать.
Платформа создаст ваш веб-сайт на ваших глазах, добавив графику и текст, вдохновленные вашей подсказкой. Все сайты, создаваемые Framer, являются адаптивными, что означает, что они автоматически адаптируются к экранам разных размеров. Если вы хотите увидеть, как ваш веб-сайт выглядит на планшетах или смартфонах, вы можете увидеть эти различные макеты, если прокрутите страницу. Если вас не устраивает получившийся дизайн, нажмите Регенерировать справа или отредактируйте подсказку, если считаете, что это необходимо.
В правой части экрана у вас есть выбор цветовых палитр и шрифтов, которые вы можете выбрать, чтобы улучшить дизайн, созданный ИИ. Вы можете переключаться между цветами, чтобы увидеть, как будет выглядеть каждый из них, нажимая кнопки палитры. Вы также можете нажать на отдельный раздел сайта, а затем Кнопка ИИ вправо (значок с двумя звездами), чтобы просмотреть параметры цвета для этого конкретного раздела.
Нажмите на значок шестеренки (вверху справа) для редактирования различных настроек, включая название и описание сайта. Здесь вы также можете установить эскиз изображения, которое будет отображаться, когда вы делитесь своим сайтом в социальных сетях. Если вы знаете HTML и хотите добавить все эти детали прямо в код, вы также можете получить к ним доступ здесь. В правом верхнем углу интерфейса вы увидите кнопка воспроизведения— щелкните ее, чтобы просмотреть, как ваш сайт выглядит в веб-браузере.
Доработка дизайна и добавление контента
Каким бы впечатляющим ни был AI-движок Framer, маловероятно, что он сделает все идеально на ваш вкус. Чтобы внести изменения, просто щелкните изображение или текстовое поле, чтобы, например, вызвать настройки макета и эффектов. Двойным щелчком вы можете изменить фактическое изображение или ввести свой собственный текст.
Щелкните правой кнопкой мыши все, что есть на вашем веб-сайте, и появятся дополнительные параметры. Вы сможете удалять, перемещать и дублировать блоки, а также изменять их выравнивание и редактировать, с какими другими блоками они связаны, чтобы вы могли перемещать их как группу. Вы можете исправить любые ошибки с помощью Ctrl+Z (Windows) или Ctrl+Z (макОС).

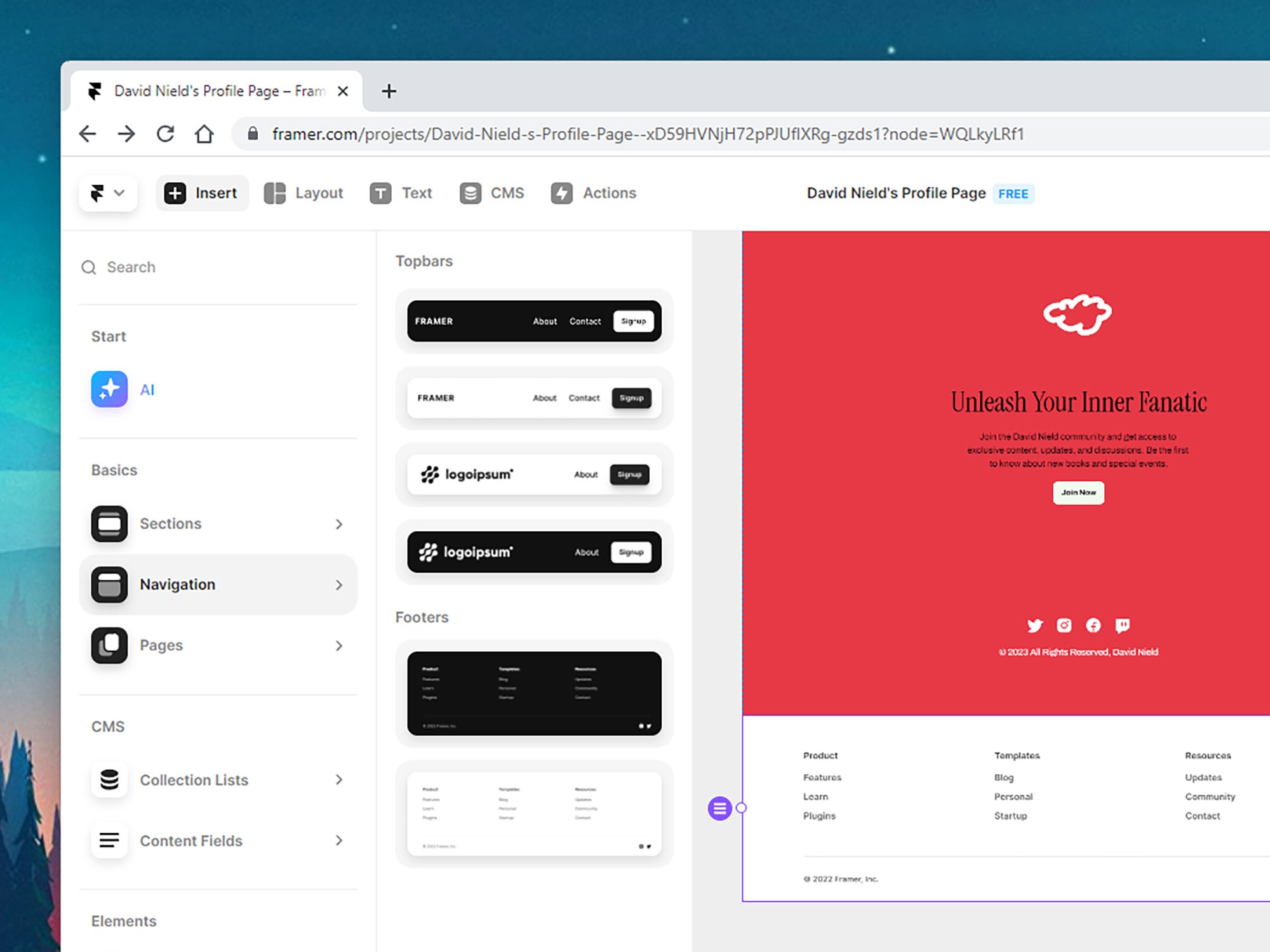
Нажмите Вставлять (вверху слева), если вы хотите добавить на свой веб-сайт совершенно новые разделы: от страниц портфолио до верхних и нижних колонтитулов и веб-форм. Framer проведет вас через процесс создания в каждом случае. Цвета и стиль будут соответствовать остальной части вашего сайта, и вы можете щелкнуть и перетащить, чтобы изменить положение любых новых элементов, если вам нужно.
Во Framer встроена CMS (система управления контентом): нажмите CMS вверху, а затем Добавить блог чтобы прикрепить его к своему веб-сайту, используя стиль и цвета, которые вы уже установили. Вы увидите как индексную страницу для сообщений (отображаемую на вашей домашней странице), так и сами страницы отдельных сообщений с добавленным некоторым образцом контента. Чтобы просмотреть все сообщения, добавить новые и удалить существующие, нажмите CMS на вершине.
Дважды щелкните любой пост в блоге, чтобы внести изменения. Вы можете изменить стиль текста, добавить ссылки, изображения и видео, а также разделить посты на подзаголовки. Framer автоматически сохранит все ваши изменения, так что вам не нужно беспокоиться о потере работы. Помощь всегда под рукой: на переднем экране платформы щелкните значок Framer (вверху слева) и выберите Помощь из меню, чтобы просмотреть часто задаваемые вопросы пользователей.
В правом верхнем углу вы увидите значок Публиковать Кнопка, которая разместит ваш сайт в Интернете. Вы также можете использовать эту кнопку позже, чтобы применить любые будущие изменения, которые вы сделаете на своем веб-сайте, когда он уже будет доступен. Если вы используете Framer бесплатно, вы получите собственный URL-адрес в домене framer.ai, а ваш сайт будет иметь небольшой водяной знак Framer в правом нижнем углу.


