Мобильное программное обеспечение Apple уже много лет поддерживает так называемые «веб-приложения». Но что такое веб-приложение и чем оно отличается от обычных приложений, используемых на iPhone и iPad? Вот ваше краткое объяснение.

Что такое веб-приложение?
Когда Apple говорит о «веб-приложениях». это относится к «прогрессивным веб-приложениям» или сокращенно PWA. Apple предпочитает называть их веб-приложениями либо потому, что Google впервые предложил термин «прогрессивные веб-приложения», либо потому, что официальной спецификации PWA не существует. Несмотря на это, вообще говоря, PWA — это сокращение от гибкого, адаптируемого приложения, созданного с использованием только веб-технологий.
С точки зрения пользователя, думайте о PWA как о веб-сайте, который можно установить на домашний экран, не загружая его из App Store. Некоторые примеры популярные веб-приложения включают Google Maps, Starbucks, Tinder, Uber и Instagram.
По иронии судьбы, iOS фактически была первой платформой, которая поддерживала концепцию PWA. Когда Apple впервые выпустила iPhone, первые приложения были основаны на HTML5, что позволяло пользователям вручную добавлять их на главный экран для полноэкранного режима, похожего на приложение. В то время App Store даже не существовало.


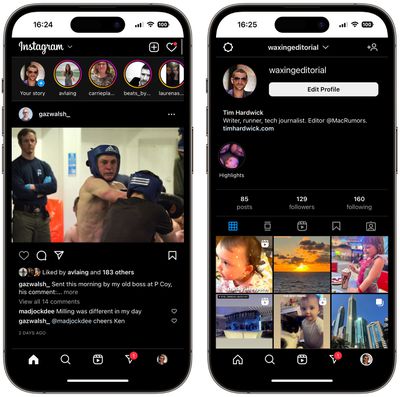
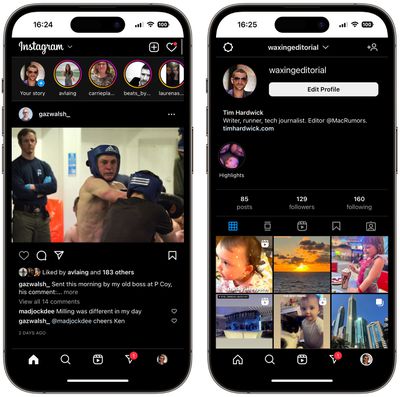
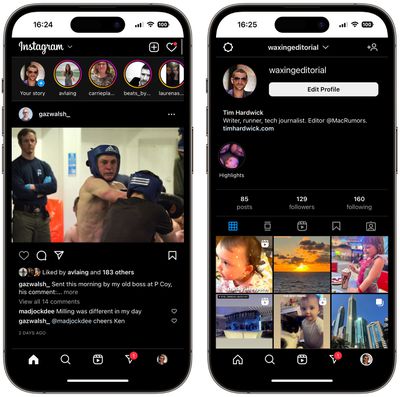
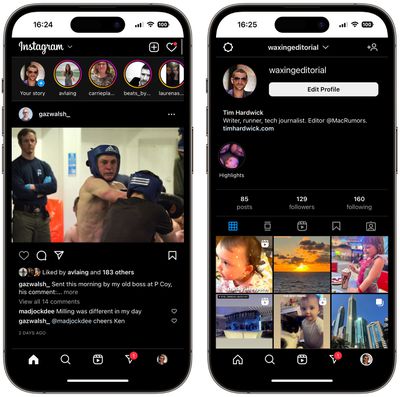
веб-приложение инстаграм
В то время как Apple изначально позволила поддержке веб-приложений увянуть на корню после появления своего App Store, Google Chrome продолжал помогать улучшать связанные веб-технологии, и к 2018 году все основные веб-браузеры, включая Safari, обязались поддерживать веб-приложения. С тех пор Apple продолжала помогать в развитии веб-приложений, просто не очень громко об этом говорила. Вот почему многие были удивлены, когда Apple объявила о своем намерении поддерживать push-уведомления для веб-приложений на WWDC 2022.
Плюсы и минусы веб-приложений
В отличие от «веб-приложений», которые функционируют как простые закладки на главном экране (см. ниже), PWA можно загрузить заранее и работать в автономном режиме, а также использовать обычные веб-API. Это позволяет им предоставлять возможности приложений, имея доступ к таким вещам, как геолокация, камера и Apple Pay.
С точки зрения разработчика, использование PWA означает, что вы избегаете потенциальных хлопот, связанных с прохождением вашего приложения через процесс проверки Apple App Store. Это может сделать веб-приложения более доступными для обнаружения, чем нативные приложения, которые можно найти в App Store. Кроме того, посетить веб-сайт проще и быстрее, чем установить приложение, и пользователи также могут делиться веб-приложениями, просто отправив ссылку.


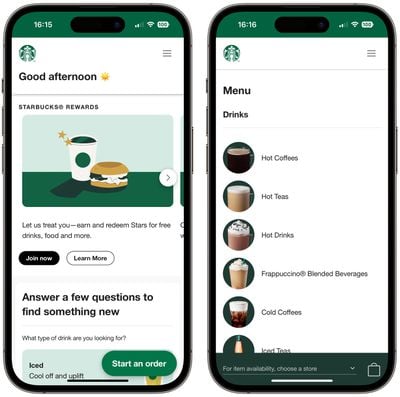
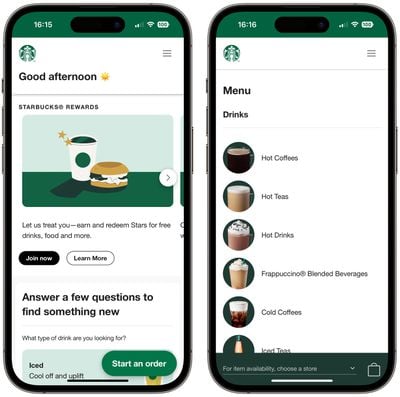
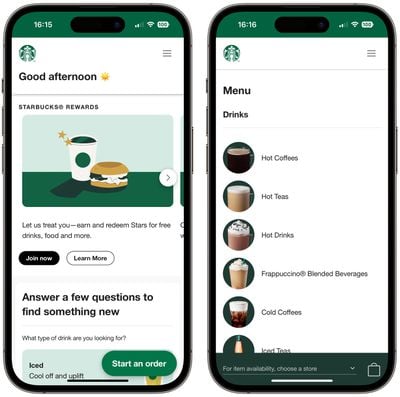
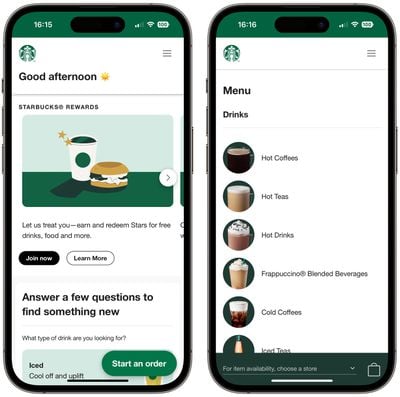
Веб-приложение Starbucks имеет размер 233 КБ, что на 99,84% меньше, чем 148 МБ мобильного приложения для iOS.
С другой стороны, нативные приложения лучше интегрируются с iOS и обеспечивают более удобный пользовательский интерфейс (хотя это постепенно меняется по мере развития веб-технологий, лежащих в основе PWA). Например, веб-приложения могут хранить только автономные данные и файлы общим размером не более 50 МБ. У них нет доступа к некоторым аппаратным функциям, таким как Bluetooth и Touch ID/Face ID, и они не могут выполнять код в фоновом режиме. У них также нет доступа к платежам в приложениях и другим сервисам Apple.
Как добавить веб-приложение на главный экран
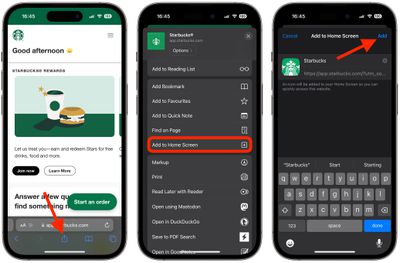
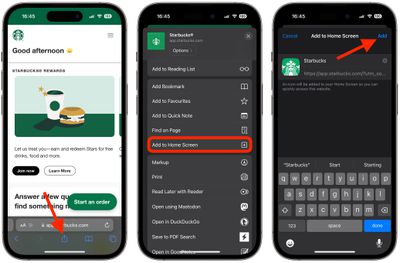
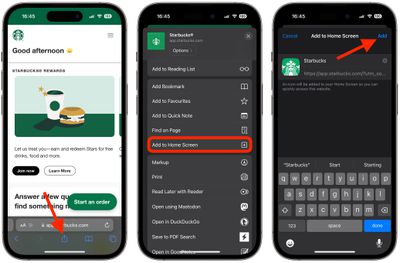
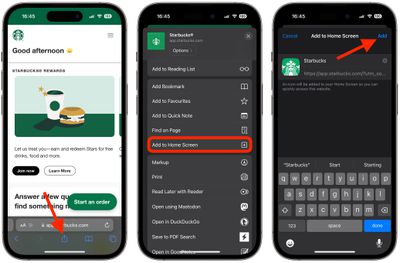
- Откройте Safari на своем iPhone или iPad.
- Перейдите на веб-сайт, который предлагает WPA/веб-приложение (многие перечислены здесь).
- Нажмите Действие кнопку (часто называемую кнопкой «Поделиться»).
- Прокрутите лист общего доступа мимо строк контактов и приложений, затем выберите Добавить на домашний экран.
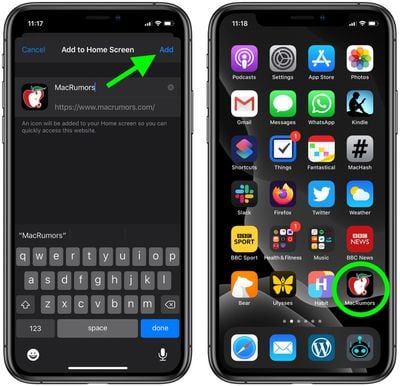
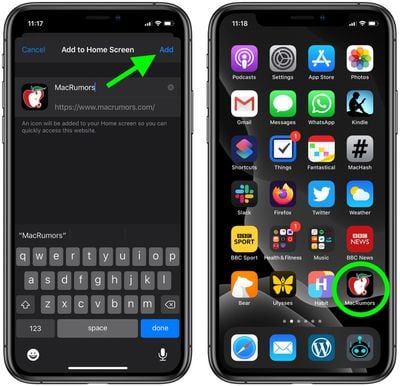
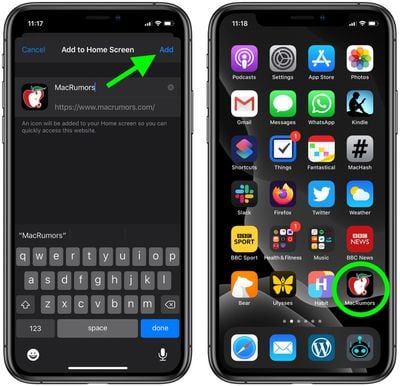
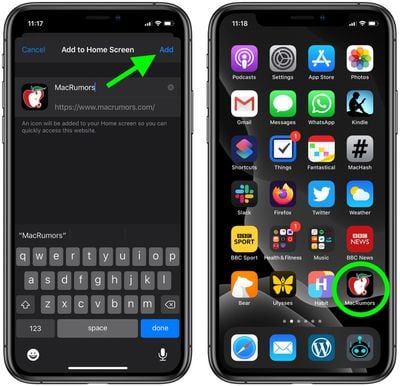
- Дайте веб-приложению имя, затем коснитесь Добавлять.


Ваше новое веб-приложение появится в следующем доступном месте на главном экране вашего устройства. Если вы коснетесь его и вас вернет на стандартный веб-сайт, принудительно закройте Safari, а затем снова запустите веб-приложение.
Как настроить веб-push-уведомления
В iOS 16.4 и iPadOS 16.4, которые в настоящее время все еще находятся в стадии бета-тестирования, Apple добавила новую функцию, которая позволяет веб-приложениям, добавленным на главный экран, отправлять push-уведомления пользователям iPhone и iPad.
Благодаря новой функции веб-приложения, добавленные на главный экран пользователя, могут запрашивать разрешение на получение push-уведомлений с помощью кнопки «подписаться» или другой аналогичной опции в настройках веб-приложения. Такие уведомления работают точно так же, как уведомления из других приложений, отображаясь на экране блокировки, в Центре уведомлений и на сопряженных Apple Watch.
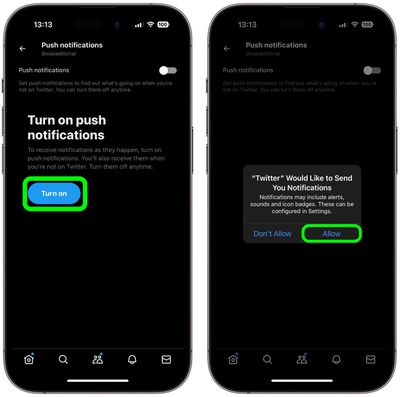
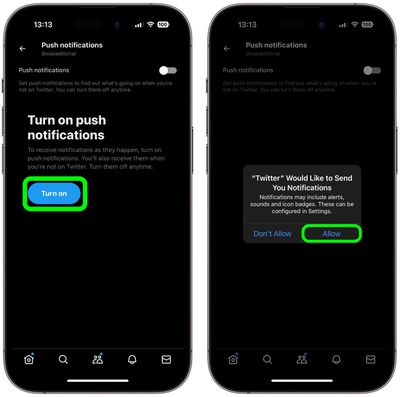
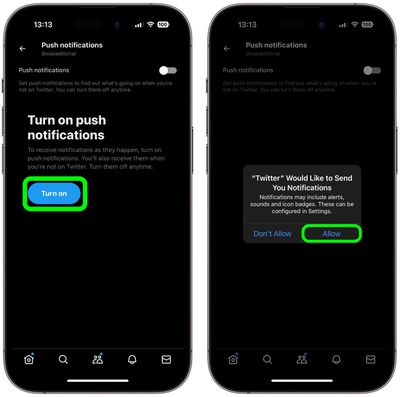
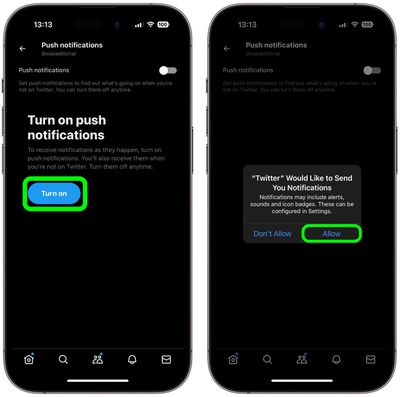
- Откройте веб-приложение, которое вы добавили на главный экран.
- Найдите и включите параметр, который включает push-уведомления.
- Когда появится запрос разрешений, коснитесь Позволять чтобы разрешить веб-приложению отправлять вам уведомления, как если бы это было обычное приложение.


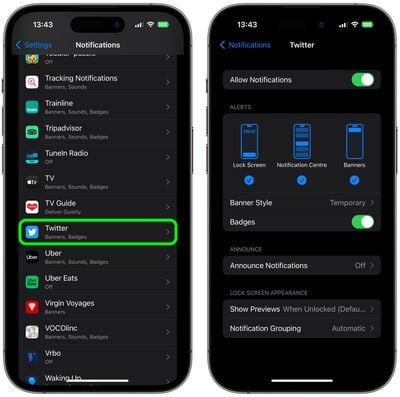
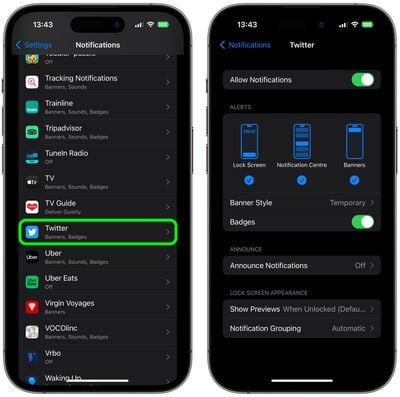
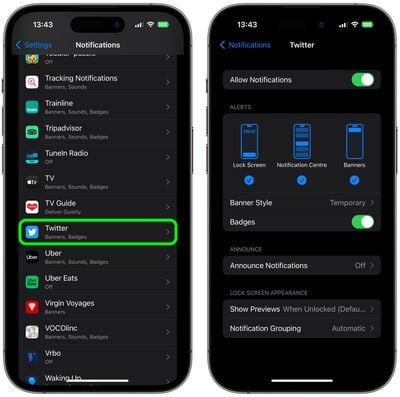
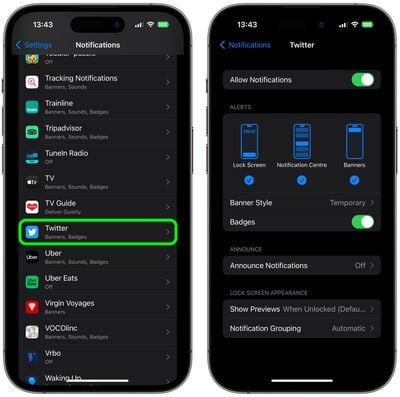
Сделав это, вы сможете управлять оповещениями и значками для веб-приложения из Уведомления раздел Настройки приложение.


Добавление закладок веб-сайта на главный экран
Для веб-сайтов, у которых нет специального мобильного приложения или веб-приложения для доступа к их контенту, вы все равно можете добавить то, что по сути является закладкой веб-сайта, на главный экран, используя тот же Добавить на домашний экран в меню «Поделиться» в Safari.
Создание закладки на главном экране позволяет использовать его в качестве портала одним касанием для доступа к определенному онлайн-контенту вместо необходимости открывать браузер, а затем выбирать закладку или вводить URL-адрес веб-сайта.


Когда вы нажимаете на закладку веб-сайта на главном экране, она открывается в Safari на выбранной вами странице. Несмотря на то, что это не веб-приложение, если сайт, на который вы ссылаетесь, имеет динамичный макет, удобный для мобильных устройств (например, MacRumors), доступ к нему с домашнего экрана может ощущаться как работа с приложением.
Мобильное программное обеспечение Apple уже много лет поддерживает так называемые «веб-приложения». Но что такое веб-приложение и чем оно отличается от обычных приложений, используемых на iPhone и iPad? Вот ваше краткое объяснение.

Что такое веб-приложение?
Когда Apple говорит о «веб-приложениях». это относится к «прогрессивным веб-приложениям» или сокращенно PWA. Apple предпочитает называть их веб-приложениями либо потому, что Google впервые предложил термин «прогрессивные веб-приложения», либо потому, что официальной спецификации PWA не существует. Несмотря на это, вообще говоря, PWA — это сокращение от гибкого, адаптируемого приложения, созданного с использованием только веб-технологий.
С точки зрения пользователя, думайте о PWA как о веб-сайте, который можно установить на домашний экран, не загружая его из App Store. Некоторые примеры популярные веб-приложения включают Google Maps, Starbucks, Tinder, Uber и Instagram.
По иронии судьбы, iOS фактически была первой платформой, которая поддерживала концепцию PWA. Когда Apple впервые выпустила iPhone, первые приложения были основаны на HTML5, что позволяло пользователям вручную добавлять их на главный экран для полноэкранного режима, похожего на приложение. В то время App Store даже не существовало.


веб-приложение инстаграм
В то время как Apple изначально позволила поддержке веб-приложений увянуть на корню после появления своего App Store, Google Chrome продолжал помогать улучшать связанные веб-технологии, и к 2018 году все основные веб-браузеры, включая Safari, обязались поддерживать веб-приложения. С тех пор Apple продолжала помогать в развитии веб-приложений, просто не очень громко об этом говорила. Вот почему многие были удивлены, когда Apple объявила о своем намерении поддерживать push-уведомления для веб-приложений на WWDC 2022.
Плюсы и минусы веб-приложений
В отличие от «веб-приложений», которые функционируют как простые закладки на главном экране (см. ниже), PWA можно загрузить заранее и работать в автономном режиме, а также использовать обычные веб-API. Это позволяет им предоставлять возможности приложений, имея доступ к таким вещам, как геолокация, камера и Apple Pay.
С точки зрения разработчика, использование PWA означает, что вы избегаете потенциальных хлопот, связанных с прохождением вашего приложения через процесс проверки Apple App Store. Это может сделать веб-приложения более доступными для обнаружения, чем нативные приложения, которые можно найти в App Store. Кроме того, посетить веб-сайт проще и быстрее, чем установить приложение, и пользователи также могут делиться веб-приложениями, просто отправив ссылку.


Веб-приложение Starbucks имеет размер 233 КБ, что на 99,84% меньше, чем 148 МБ мобильного приложения для iOS.
С другой стороны, нативные приложения лучше интегрируются с iOS и обеспечивают более удобный пользовательский интерфейс (хотя это постепенно меняется по мере развития веб-технологий, лежащих в основе PWA). Например, веб-приложения могут хранить только автономные данные и файлы общим размером не более 50 МБ. У них нет доступа к некоторым аппаратным функциям, таким как Bluetooth и Touch ID/Face ID, и они не могут выполнять код в фоновом режиме. У них также нет доступа к платежам в приложениях и другим сервисам Apple.
Как добавить веб-приложение на главный экран
- Откройте Safari на своем iPhone или iPad.
- Перейдите на веб-сайт, который предлагает WPA/веб-приложение (многие перечислены здесь).
- Нажмите Действие кнопку (часто называемую кнопкой «Поделиться»).
- Прокрутите лист общего доступа мимо строк контактов и приложений, затем выберите Добавить на домашний экран.
- Дайте веб-приложению имя, затем коснитесь Добавлять.


Ваше новое веб-приложение появится в следующем доступном месте на главном экране вашего устройства. Если вы коснетесь его и вас вернет на стандартный веб-сайт, принудительно закройте Safari, а затем снова запустите веб-приложение.
Как настроить веб-push-уведомления
В iOS 16.4 и iPadOS 16.4, которые в настоящее время все еще находятся в стадии бета-тестирования, Apple добавила новую функцию, которая позволяет веб-приложениям, добавленным на главный экран, отправлять push-уведомления пользователям iPhone и iPad.
Благодаря новой функции веб-приложения, добавленные на главный экран пользователя, могут запрашивать разрешение на получение push-уведомлений с помощью кнопки «подписаться» или другой аналогичной опции в настройках веб-приложения. Такие уведомления работают точно так же, как уведомления из других приложений, отображаясь на экране блокировки, в Центре уведомлений и на сопряженных Apple Watch.
- Откройте веб-приложение, которое вы добавили на главный экран.
- Найдите и включите параметр, который включает push-уведомления.
- Когда появится запрос разрешений, коснитесь Позволять чтобы разрешить веб-приложению отправлять вам уведомления, как если бы это было обычное приложение.


Сделав это, вы сможете управлять оповещениями и значками для веб-приложения из Уведомления раздел Настройки приложение.


Добавление закладок веб-сайта на главный экран
Для веб-сайтов, у которых нет специального мобильного приложения или веб-приложения для доступа к их контенту, вы все равно можете добавить то, что по сути является закладкой веб-сайта, на главный экран, используя тот же Добавить на домашний экран в меню «Поделиться» в Safari.
Создание закладки на главном экране позволяет использовать его в качестве портала одним касанием для доступа к определенному онлайн-контенту вместо необходимости открывать браузер, а затем выбирать закладку или вводить URL-адрес веб-сайта.


Когда вы нажимаете на закладку веб-сайта на главном экране, она открывается в Safari на выбранной вами странице. Несмотря на то, что это не веб-приложение, если сайт, на который вы ссылаетесь, имеет динамичный макет, удобный для мобильных устройств (например, MacRumors), доступ к нему с домашнего экрана может ощущаться как работа с приложением.
